سلام
اکنون محبوبترین CMS دنیا وردپرس هستش و کار باهاش خیلی لذت بخش بوده حداقل برای من اما یکی از چیز هایی که برای من جذابیت زیادی داره شیوه ساخت قالب برای ورد پرس هستش که خوش دستی خودش رو خیلی قشنگ اثبات می کنه و حالا آموزش های زیادی در این باره دیدم و اما این آموزش از نظر خلاصه بودنش برای من اهمیت داره و ساده گفتنش.
پیش فرض من از شما:
- شما HTML و CSS رو به خوبی میشناسید
- حداقل آشنایی با PHP رو دارید
- تا حالا با خوده وردپرس کار کردید
- یک قالب با فرمت HTML و CSS در اختیار دارید که دارای index و صفحه های داخلی هست می خواهید اون رو به وردپرس ببرید.
در غیر این صورت خوندن این آموزش برای شما مفید نیستش خب برای آموزش HTML و CSS به اینجا مراجعه کنید و برای آموزش PHP در حد ابتدایی به اینجا و برای حداقل کار با ورد پرس اون رو نصب کنید و باهاش کار کنید.
برای قالب هم من قالبی که تو آموزش ازش استفاده می کنیم رو به نوشته پیوست می کنم.
و اما حالا ما اولین گام رو برای طراحی قالب برمیداریم.گام اول ایجاد پوشه یا فولدر در آدرس زیر هستش:
محل نصب وردپرس/wp-content/themes
خب این پوشه با نام دلخواه شما خواهد بود فقط حتما از حروف لاتین برای نام گذاری استفاده کنید.
گام دوم ایجاد ۲ پرونده (فایل) اساسی در این پوشه که ضرورت دارند فایل با نام های style.css و index.php رو در پوشه مورد نظر بسازید تا حداقل فایل های مورد نیاز رو در تم داشته باشید.
گام سوم مشخص کردن صفات قالب در پرونده style.css هستش که میتونید به سادگی این کار رو انجام بدید با کد های زیر :
/* Theme Name: xm Version: 1.0 Theme URI: https://4xmen.ir Document: style Created on: 08-dec-2013, 22:54:55 Author: Mahdiam Author URI: https://4xmen.ir Description: baraye amuzesh dar site */
خب تو خط اول اسم قالب و خط بعدی ورژن و خط بعدی آدرس تم و … به ترتیب درج میشوند که قرار دادن این اطلاعات در این فایل ضروری است خب ما اسم قالبمون رو xm می ذاریم و اسم فولدر گام اول هم همین xm میذاریم.
خب حالا اگر در ورد پرس به قسمت نمایش -> پوسته ها برید میتونید تم جدید رو ببینید که اضافه شده ولی هیچ تصویر پیش نمایشی ازش نیست.
صبر کنید هنوز ساخت قالبت تموم نشده زیاد خوشحال نشید خب میریم سراغ گام بعدی.
گام چهارم یه پیش نمایش یا Screenshot از قالب مورد نظر که قرار رو وردپرس پیاده بشه رو باید تهیه کنیم و پیش نمایش تهیه شده رو به نام screenshot.jpg و یا screenshot.png اون رو در کنار style.css کپی می کنیم که در پیش نمایش تم بیادش یه بار دیگه به صفحه مورد نظر مراجعه کنید و نتیجه حاصله ببیند.
خب حالا همه چیز آماده اس فقط مونده شما کد هاتوون رو توی فایل ها جایگذاری کنید پس ما ۳ فایل دیگه به این قسمت اضافه می کنید تا قسمت ها رو واردش کنیم
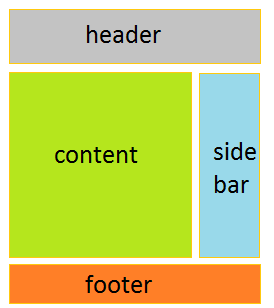
گام پنجم اضافه کردن ۳ فایل خالی به نام های header.php و footer.php و sidebar.php که اینها ضروری نیستند ولی برای انجام کار تمیز خب لازم هستش چون ما قالبمون از ۴ قسمت تشکل شده است
خب به جز قسمت content همه ی قسمت های دیگر در همه ی صفحه ها صفحات تکرار میشوندخب این کار باعث میشود که از تکرار پرهیز بشه و تغییرات به خوبی انجام بشه.
گام ششم جایگذاری منابع قالب در پوشه قالب ما یه سری فایل css , js و یا شاید عکس داشته باشیم که در مثال آپلودی css و عکس وجود دارد، کپی می کنیم در فولدر تم تا برای استفاده آماده بشه.
خب بقیه آموزش رو تو قسمت بعدی توضیح خواهیم داد.
متونید فایل پیوست رو دانلود کنید.


دیدگاهتان را بنویسید لغو پاسخ