به نامش که در کنار ماست
سلام- بدون معطلی میریم سراغ قسمت دوم آموزش طراحی اگر آموزش یک رو نخوندید به اینجا مراجعه کنید و در ادامه ما آنچه در نوشته قبلی از شما خواستیم بسازیم رو + آنچه در آخر این آموزش می سازیم در آخر نوشته پیوست می کنیم تا استفاده کنین.
خب حالا فایل های header , footer , sidebar و نهایتا index در اختیار ماست.
خب حالا چطور این هارو پر کنیم تا قالب تکمیل میشه.
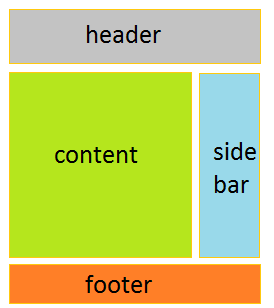
قبل از این به این عکس یک بار دیگه نگاه کنید:
گام هفتم- ساخت استایل header این بخش رو ما کپی می کنیم از فایل HTML خام و در header.php کپی می کنیم و محتوای داخل فایل میشود:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<title> title </title>
</head>
<body>
<div id="container">
<header>
<img alt="logo" src="img/logo.png" />
<h1> main title </h1>
<h2> sub title </h2>
<ul id="menu">
<li>
<a href="#">
item1
</a>
</li>
<li>
<a href="#">
item2
</a>
</li>
<li>
<a href="#">
item3
</a>
</li>
<li>
<a href="#">
item4
</a>
</li>
</ul>
</header>
<div id="main">
خب حالا این اطلاعات استاتیک هستش ما باید اون رو با وردپرس اجین کنیم.
گام هشتم -اصلاح header -به اصلاحات توجه ویژه کنید چون ما API های وردپرس رو اینجا معرفی می کنیم.
ست کردن زبان کد تابع language_attributes در وردپرس زبان سایت رو نمایش میده کد جدید میشه :
<html <?php language_attributes(); ?>>
خب حالا میریم سراغ درست کردن عنوان صفحه تابع wp_title عنوان را برمی گرداند ما اسم سایت هم اینجا اضافه می کنیم با این تایع bloginfo(‘name’) و نتیجه نهایی:
<title> <?php wp_title('|', true, 'right'); ?> <?php bloginfo('name'); ?> </title>
خب حالا نوع انکد سایت رو درست می کنیم:
<meta charset="<?php bloginfo('charset'); ?>">
و مرحله بعدی فراخوانی فایل css اصلی هستش که اون رو باد کد زیر اضافه می کنیم:
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>" />
خب این حالا یه نکته مهم تمامی منابع سایت اعم از عکس و اعم از فایل های js ,css هر چیزی باید لینکشون اصلاح بشه به این صورت که آدرس فولدر تم به قبل اونا اضافه بشه ما بعنوان مثال فایل لوگو رو به شکل زیر اصلاح می کنیم:
<img alt="logo" src="<?php bloginfo('stylesheet_directory'); ?>/img/logo.png" />
خب این قسمت ما تابع wp_head می باشد، که باید در مابین تگ head قرار بگیرد مثل زیر:
<?php wp_head(); ?>
</head>
و اما ما اینجا یک منو داریم این منو رو میتونیم هر چیزی رو بهش نسبت بدیم ما لیست برگه ها رو براش در نظر میگیریم و کد به شکل زیر میشود:
<?php wp_page_menu(); ?>
خب مرحله آخر ما تیتر اصلی و زیر تیتر رو با دو تا مورد wp_title و bloginfo(‘name’) پر می کنیم به شکل زیر:
<h1><?php bloginfo('name'); ?></h1>
<h2><?php wp_title(); ?></h2>
خب حالا فایل هدر ما به شکل زیر شد:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<title> <?php wp_title('|', true, 'right'); ?> <?php bloginfo('name'); ?> </title>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>" />
<link type="text/css" rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/css/style.css" />
</head>
<body>
<div id="container">
<header>
<img alt="logo" src="<?php bloginfo('stylesheet_directory'); ?>/img/logo.png" />
<h1><?php bloginfo('name'); ?></h1>
<h2><?php wp_title(); ?></h2>
<?php wp_page_menu(); ?>
</header>
<div id="main">
گام نهم پر کردن footer سایت که کد زیر رو کپی می کنیم:
</div> <footer> copyright - 4xmen.ir </footer> </div> </body> </html>
اگر نیاز اصلاح داشت اصلاح می کنیم چون ما قصد نداریم قالب خیلی شاخی بزنیم به سادگی این رو همین شکل می ذاریمش.
خب گام دهم گذاشتن ساید بار در سایت هستش که در فایل sidebar.php این کد ها رو کپی می کنیم:
<div id="sidebar"> <h3> side title </h3> <ul> <li> <a href="#"> item1 </a> </li> <li> <a href="#"> item2 </a> </li> <li> <a href="#"> item3 </a> </li> <li> <a href="#"> item4 </a> </li> </ul> </div>
گام یازدهم – اصلاح sidebar هستش که ما این گام رو چون سنگین هستش در قسمت بعدی کامل آموزش میدیم پس ساید بار رو به همین شکل استاتیک اینجا رها می کنیم تا در قسمت بعدی به طور کامل داینامیکش کنیم تا کاربر بتونه ابزارک ها رو بهش اضافه کنه چون توضیحش الان باعث گمراهی میشود.
گام دوازدهم ساخت Index هستش – این گام خیلی مهم هستش چون index هسته اصلی قالب در وردپرس است چون اگر فایل های دیگر وجود نداشته باشد به این صفحه مراجعه میشود و جایگزین میشود مثل صفحات داخلی پس ما از فایل index.html که تو جلسه اول دانلود کردین اون رو به شکل زیر کپی می کنین:
<div id="content"> <h3> <a href="#"> post title </a> </h3> <p> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text.<br /> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text. <br /><br /> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text texttext text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text texttext text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text. </p> <div> <div> comments <b dir="ltr"> (0) </b> </div> <div> Athor: <b> Mahdiam </b> </div> <div> <a href="#">Read more</a> </div> </div> <h3> <a href="#"> post title </a> </h3> <p> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text.<br /> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text. <br /><br /> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text texttext text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text texttext text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text. </p> <div> <div> comments <b dir="ltr"> (0) </b> </div> <div> Athor: <b> Mahdiam </b> </div> <div> <a href="#">Read more</a> </div> </div> </div>
خب در اینجا ما یک تکرار داریم خب اینها رو همه رو باید داخل یک حلقه بذاریم پس یک کاری بکنیم که عاقلانه باشد اول چک کنیم ببینیم پستی برای نمایش وجود دارد بعد داخل حلقه نمایش بدیم شیوه به این شکل میشه که بعد باید ادقام کنیم.
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> loop <?php endwhile; ?> <?php else : ?> ۴۰۴ <?php endif; ?>
Loop حلقه تکرار هستش ۴۰۴ اگر پستی نباشه نمایش داده میشه خب پس توضیح API های این قسمت have_posts() اگر پستی وجود داشته باشه برمیگردونه تابع the_post پست ها رو به ترتیب فراخوانی میکنه و آماده میکنه برای دیگر API ها بقیه اش هم کد PHP هستش حالا نحوه ادقام:
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <h3> <a href="#"> post title </a> </h3> <p> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </p> <div> <div> comments <b dir="ltr"> (0) </b> </div> <div> Athor: <b> Mahdiam </b> </div> <div> <a href="#">Read more</a> </div> </div> <?php endwhile; ?> <?php else : ?> <h3> <a href="#"> ۴۰۴ </a> </h3> <p> هیچ نوشته ای پیدا نشد </p> <?php endif; ?>
حالا مرحله بعدی تکمیل قسمت حلقه هستش که الگوی پست ما داخل هستش به شکل زیر تکمیل می کنیم:
<?php while (have_posts()) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>">
<?php the_title(); ?>
</a>
</h3>
<p>
<?php the_content(' اطلاعات بیشتر...'); ?>
</p>
<div>
<div>
comments <b dir="ltr"> (0) </b>
</div>
<div>
Athor: <b> <?php the_author(); ?> </b>
</div>
<div>
<a href="<?php the_permalink() ?>">Read more</a>
</div>
</div>
<?php endwhile; ?>
خب تابع ها جایگذاری شدند تابه the_post شرایط رو برای تابع های فعلی محیا می کنه تابه the_permalink لینک پست رو نمایش میده the_title عنوانش رو و تابع the_content متن تا قبل از ادامه مطلب نمایش میده که متن وسطش رو به جای جمله ادامه مطلب میذاره و تابع the_author نویسنده اون رو نمایش میده و نمایش تعداد کامنت ها رو به عهده شما میذاریم.
مرحلع بعدی حالا ما باید فایل عای header , footer , sidebar رو داخل این فایل اضافه کنیم چون header و sidebar قبل از این هستند این دو تا رو اول فایل اضافه می کنیم:
<?php get_header(); ?> <?php get_sidebar(); ?>
و برای footer آخر فایل این رو اضافه می کنیم:
<?php get_footer(); ?>
خب در آخر فایل Index به شکل زیر شد:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<div id="content">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>">
<?php the_title(); ?>
</a>
</h3>
<p>
<?php the_content(' اطلاعات بیشتر...'); ?>
</p>
<div>
<div>
comments <b dir="ltr"> (0) </b>
</div>
<div>
Athor: <b> <?php the_author(); ?> </b>
</div>
<div>
<a href="<?php the_permalink() ?>">Read more</a>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<h3>
<a href="#">
۴۰۴
</a>
</h3>
<p>
هیچ نوشته ای پیدا نشد
</p>
<?php endif; ?>
</div>
<?php get_footer(); ?>
خب این قسمت تموم شد بقیه آموزش تو قسمت بعدی میگیم و یادتون نره فایل ها رو دانلود کنین.


دیدگاهتان را بنویسید لغو پاسخ