مقدمه
زمانی که به معرفت بشری چنگ میزنیم دیگر همه چیز معطوف به توافقات بین بشر میشود، در این جا مثل فیزیک و شیمی نیست که ما مجبور باشیم به آنچه خالق هستی بر آن قانون نهاده اتکا کنیم و از اون به اعنوان استاندارد استفاده کنیم، اینجا توافق بین انسان ها مطرح هستش هر توافقی هر چقدر کامل تر و دقیتر باشه و مهم ترین مولفه آن فراگیر تر باشه اعتبار بیشتری دارد و سایرین رغبت به تبعیت از اون رو دارند، اما در استاندارد های دنیای وب یک استاندارد کلی به نام w3 وجود داره که مشخص کننده کلیات کار هستش و یک استاندارد دیگری وجود دارد به نام acid test که مرورگر ها رو آزمون می کنه که چقدر تو پیاده سازی و به روز بودن استاندارد های w3 موفق بودند، البته استاندارد های دیگری نیز وجود دارد که مورد بحث ما نیست.
تاریخچه acid test
Acid که اکنون ورژن فعلی و مورد استناد آن acid3 می باشد یک پروژه استاندارد وب می باشد که و که توسط ارگانی با همین Web Standards Project می باشد این ارگان از سال ۱۹۹۸ بر استاندارد های وب نظارت دارد و استاندراد acid را از سال اکتبر سال ۱۹۹۸ در پهنه وب منتشر کرد که کارش فقط چک کردن باکس ها بودش (یادمه رو ویندوز ۹۸ من فقط بازی می کردم و تا حالا رنگ اینترنت هم ندیده بودم اینا استاندارد داشتن تعریف می کردن) ، و اما acid2 در سال از آپریل ۲۰۰۵ تا سال تا مارچ ۲۰۰۸ مورد استاندارد بودش که ویژگی های css 2.1 رو نیز در مرورگر ها نیز مورد بررسی قرار میدادش و از سال مارچ ۲۰۰۸ تا کنون اسید فعلی یعنی ۳ مورد استناد هستش.
Acid Test چیست؟
در قسمت های قبل مقاله توضیحی مختصری این مورد دادیم، در واقع اسید تست پروژه برای سازگاری مرورگر ها با استاندارد های تحت وب می باشد که در ورژن ۱ آن چیزی های که مورد آزمایش قرار میگرفت html4 و خصوصا css 1 بود و در نسخه دوم آن هان html4 و css 2.1 مورد بررسی قرار میگرفت و اما در نسخه سوم آن تقریبا تمامی ویژگی های مرورگر از جمله Document Object Model (DOM) و جاوا اسکریپت مورد بررسی قرار میگیرد.
عملکرد Acid از ابتدا تا کنون و کد های مورد تست:
کد های html و css1 رو مورد بررسی قرار میگرفت و با استناد به w3 این تست با عنوان زیر و خروجی زیر میبودش که اصل css1 و html4 بود:
html { font: 10px/1 Verdana, sans-serif;
background-color: blue; color: white; }
body { margin: 1.5em; border: .5em solid black;
padding: 0; width: 48em; background-color: white; }
dl { margin: 0; border: 0; padding: .5em; }
dt { background-color: rgb(204,0,0); margin: 0; padding: 1em;
width: 10.638%; /* refers to parent element's width of 47em. = 5em or 50px */
height: 28em; border: .5em solid black; float: left; }
dd { float: right; margin: 0 0 0 1em; border: 1em solid black;
padding: 1em; width: 34em; height: 27em; }
ul { margin: 0; border: 0; padding: 0; }
li { display: block; /* i.e., suppress marker */ color: black;
height: 9em; width: 5em; margin: 0; border: .5em solid black;
padding: 1em; float: left; background-color: #FC0; }
#bar { background-color: black; color: white; width: 41.17%; /* = 14em */
border: 0; margin: 0 1em; }
#baz { margin: 1em 0; border: 0; padding: 1em; width: 10em;
height: 10em; background-color: black; color: white; }
form { margin: 0; display: inline; }
p { margin: 0; }
form p { line-height: 1.9; }
blockquote { margin: 1em 1em 1em 2em; border-width: 1em 1.5em 2em .5em;
border-style: solid; border-color: black; padding: 1em 0; width: 5em;
height: 9em; float: left; background-color: #FC0; color: black; }
address { font-style: normal; }
h1 { background-color: black; color: white; float: left; margin: 1em 0;
border: 0; padding: 1em; width: 10em; height: 10em; font-weight: normal;
font-size: 1em; }
و خروجی آن به صورت زیر بود:
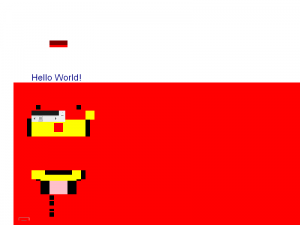
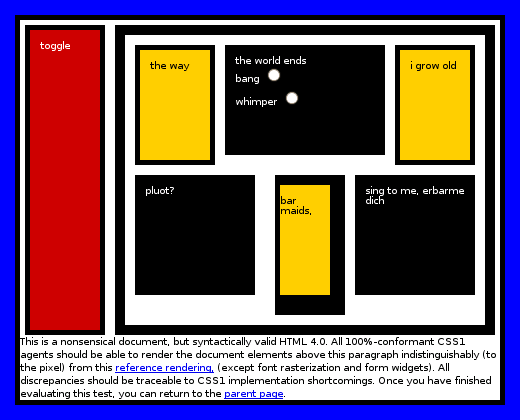
و اما acid 2 که روی css 2.1 زوم کرده بودش ابز هم html 4 و این بار css 2.1 که دودمان Microsoft پس از انتشار آن به باد فنا رفت اگر دوست داشته باشید میتوند به کدهاش نگاه کنید که چقدر ساده است اما خروجی اصل چی میبایست بود:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>The Second Acid Test</title>
<style type="text/css">
/* section numbers refer to CSS2.1 */
/* page setup */
html { font: 12px sans-serif; margin: 0; padding: 0; overflow: hidden; /* hides scrollbars on viewport, see 11.1.1:3 */ background: white; color: red; }
body { margin: 0; padding: 0; }
/* introduction message */
.intro { font: 2em sans-serif; margin: 3.5em 2em; padding: 0.5em; border: solid thin; background: white; color: black; position: relative; z-index: 2; /* should cover the black and red bars that are fixed-positioned */ }
.intro * { font: inherit; margin: 0; padding: 0; }
.intro h1 { font-size: 1em; font-weight: bolder; margin: 0; padding: 0; }
.intro :link { color: blue; }
.intro :visited { color: purple; }
/* picture setup */
#top { margin: 100em 3em 0; padding: 2em 0 0 .5em; text-align: left; font: 2em/24px sans-serif; color: navy; white-space: pre; } /* "Hello World!" text */
.picture { position: relative; border: 1em solid transparent; margin: 0 0 100em 3em; } /* containing block for face */
.picture { background: red; } /* overriden by preferred stylesheet below */
/* top line of face (scalp): fixed positioning and min/max height/width */
.picture p { position: fixed; margin: 0; padding: 0; border: 0; top: 9em; left: 11em; width: 140%; max-width: 4em; height: 8px; min-height: 1em; max-height: 2mm; /* min-height overrides max-height, see 10.7 */ background: black; border-bottom: 0.5em yellow solid; }
/* bits that shouldn't be part of the top line (and shouldn't be visible at all): HTML parsing, "+" combinator, stacking order */
.picture p.bad { border-bottom: red solid; /* shouldn't matter, because the "p + table + p" rule below should match it too, thus hiding it */ }
.picture p + p { background: maroon; z-index: 1; } /* shouldn't match anything */
.picture p + table + p { margin-top: 3em; /* should end up under the absolutely positioned table below, and thus not be visible */ }
/* second line of face: attribute selectors, float positioning */
[class~=one].first.one { position: absolute; top: 0; margin: 36px 0 0 60px; padding: 0; border: black 2em; border-style: none solid; /* shrink wraps around float */ }
[class~=one][class~=first] [class=second\ two][class="second two"] { float: right; width: 48px; height: 12px; background: yellow; margin: 0; padding: 0; } /* only content of abs pos block */
/* third line of face: width and overflow */
.forehead { margin: 4em; width: 8em; border-left: solid black 1em; border-right: solid black 1em; background: red url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAADElEQVR42mP4%2F58BAAT%2FAf9jgNErAAAAAElFTkSuQmCC); /* that's a 1x1 yellow pixel PNG */ }
.forehead * { width: 12em; line-height: 1em; }
/* class selectors headache */
.two.error.two { background: maroon; } /* shouldn't match */
.forehead.error.forehead { background: red; } /* shouldn't match */
[class=second two] { background: red; } /* this should be ignored (invalid selector -- grammar says it only accepts IDENTs or STRINGs) */
/* fourth and fifth lines of face, with eyes: paint order test (see appendix E) and fixed backgrounds */
/* the two images are identical: 2-by-2 squares with the top left
and bottom right pixels set to yellow and the other two set to
transparent. Since they are offset by one pixel from each other,
the second one paints exactly over the transparent parts of the
first one, thus creating a solid yellow block. */
.eyes { position: absolute; top: 5em; left: 3em; margin: 0; padding: 0; background: red; }
#eyes-a { height: 0; line-height: 2em; text-align: right; } /* contents should paint top-most because they're inline */
#eyes-a object { display: inline; vertical-align: bottom; }
#eyes-a object[type] { width: 7.5em; height: 2.5em; } /* should have no effect since that object should fallback to being inline (height/width don't apply to inlines) */
#eyes-a object object object { border-right: solid 1em black; padding: 0 12px 0 11px; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAACCAIAAAD91JpzAAAABnRSTlMAAAAAAABupgeRAAAABmJLR0QA%2FwD%2FAP%2BgvaeTAAAAEUlEQVR42mP4%2F58BCv7%2FZwAAHfAD%2FabwPj4AAAAASUVORK5CYII%3D) fixed 1px 0; }
#eyes-b { float: left; width: 10em; height: 2em; background: fixed url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAACCAIAAAD91JpzAAAABnRSTlMAAAAAAABupgeRAAAABmJLR0QA%2FwD%2FAP%2BgvaeTAAAAEUlEQVR42mP4%2F58BCv7%2FZwAAHfAD%2FabwPj4AAAAASUVORK5CYII%3D); border-left: solid 1em black; border-right: solid 1em red; } /* should paint in the middle layer because it is a float */
#eyes-c { display: block; background: red; border-left: 2em solid yellow; width: 10em; height: 2em; } /* should paint bottom most because it is a block */
/* lines six to nine, with nose: auto margins */
.nose { float: left; margin: -2em 2em -1em; border: solid 1em black; border-top: 0; min-height: 80%; height: 60%; max-height: 3em; /* percentages become auto (see 10.5 and 10.7) and intrinsic height is more than 3em, so 3em wins */ padding: 0; width: 12em; }
.nose > div { padding: 1em 1em 3em; height: 0; background: yellow; }
.nose div div { width: 2em; height: 2em; background: red; margin: auto; }
.nose :hover div { border-color: blue; }
.nose div:hover :before { border-bottom-color: inherit; }
.nose div:hover :after { border-top-color: inherit; }
.nose div div:before { display: block; border-style: none solid solid; border-color: red yellow black yellow; border-width: 1em; content: ''; height: 0; }
.nose div :after { display: block; border-style: solid solid none; border-color: black yellow red yellow; border-width: 1em; content: ''; height: 0; }
/* between lines nine and ten: margin collapsing with 'float' and 'clear' */
.empty { margin: 6.25em; height: 10%; /* computes to auto which makes it empty per 8.3.1:7 (own margins) */ }
.empty div { margin: 0 2em -6em 4em; }
.smile { margin: 5em 3em; clear: both; /* clearance is negative (see 8.3.1 and 9.5.1) */ }
/* line ten and eleven: containing block for abs pos */
.smile div { margin-top: 0.25em; background: black; width: 12em; height: 2em; position: relative; bottom: -1em; }
.smile div div { position: absolute; top: 0; right: 1em; width: auto; height: 0; margin: 0; border: yellow solid 1em; }
/* smile (over lines ten and eleven): backgrounds behind borders, inheritance of 'float', nested floats, negative heights */
.smile div div span { display: inline; margin: -1em 0 0 0; border: solid 1em transparent; border-style: none solid; float: right; background: black; height: 1em; }
.smile div div span em { float: inherit; border-top: solid yellow 1em; border-bottom: solid black 1em; } /* zero-height block; width comes from (zero-height) child. */
.smile div div span em strong { width: 6em; display: block; margin-bottom: -1em; /* should have no effect, since parent has top&bottom borders, so this margin doesn't collapse */ }
/* line twelve: line-height */
.chin { margin: -4em 4em 0; width: 8em; line-height: 1em; border-left: solid 1em black; border-right: solid 1em black; background: yellow url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAIAAAFSDNYfAAAAaklEQVR42u3XQQrAIAwAQeP%2F%2F6wf8CJBJTK9lnQ7FpHGaOurt1I34nfH9pMMZAZ8BwMGEvvh%2BBsJCAgICLwIOA8EBAQEBAQEBAQEBK79H5RfIQAAAAAAAAAAAAAAAAAAAAAAAAAAAID%2FABMSqAfj%2FsLmvAAAAABJRU5ErkJggg%3D%3D) /* 64x64 red square */ no-repeat fixed /* shouldn't be visible unless the smiley is moved to the top left of the viewport */; }
.chin div { display: inline; font: 2px/4px serif; }
/* line thirteen: cascade and selector tests */
.parser-container div { color: maroon; border: solid; color: orange; } /* setup */
div.parser-container * { border-color: black; /* overrides (implied) border-color on previous line */ } /* setup */
* div.parser { border-width: 0 2em; /* overrides (implied) declarations on earlier line */ } /* setup */
/* line thirteen continued: parser tests */
.parser { /* comment parsing test -- comment ends before the end of this line, the backslash should have no effect: \*/ }
.parser { margin: 0 5em 1em; padding: 0 1em; width: 2em; height: 1em; error: \}; background: yellow; } /* setup with parsing test */
* html .parser { background: gray; }
\.parser { padding: 2em; }
.parser { m\argin: 2em; };
.parser { height: 3em; }
.parser { width: 200; }
.parser { border: 5em solid red ! error; }
.parser { background: red pink; }
/* line fourteen (last line of face): table */
ul { display: table; padding: 0; margin: -1em 7em 0; background: red; }
ul li { padding: 0; margin: 0; }
ul li.first-part { display: table-cell; height: 1em; width: 1em; background: black; }
ul li.second-part { display: table; height: 1em; width: 1em; background: black; } /* anonymous table cell wraps around this */
ul li.third-part { display: table-cell; height: 0.5em; /* gets stretched to fit row */ width: 1em; background: black; }
ul li.fourth-part { list-style: none; height: 1em; width: 1em; background: black; } /* anonymous table cell wraps around this */
/* bits that shouldn't appear: inline alignment in cells */
.image-height-test { height: 10px; overflow: hidden; font: 20em serif; } /* only the area between the top of the line box and the top of the image should be visible */
table { margin: 0; border-spacing: 0; }
td { padding: 0; }
</style>
<link rel="appendix stylesheet" href="data:text/css,.picture%20%7B%20background%3A%20none%3B%20%7D"> <!-- this stylesheet should be applied by default -->
</head>
<body>
<div class="intro">
<h1>Standards compliant?</h1>
<p><a href="#top">Take The Acid2 Test</a> and compare it to <a
href="reference.html">the reference rendering</a>.</p>
</div>
<h2 id="top">Hello World!</h2>
<div class="picture">
<p><table><tr><td></table><p class="bad"> <!-- <table> closes <p> per the HTML4 DTD -->
<blockquote class="first one"><address class="second two"></address></blockquote>
<div class="forehead"><div> </div></div>
<div class="eyes"><div id="eyes-a"><object data="data:application/x-unknown,ERROR"><object data="http://www.damowmow.com/404/" type="text/html"><object data="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAAAYCAYAAAFy7sgCAAAGsUlEQVRo3u2ZbWwcZxHHf3s%2B7LNbO3ZjXBtowprGODRX0qpNQCjmJKuVKhMl1P2AkCwhFOIKkCBSm9IXavGFKAixIAECwkmWo5MrhRI3Ub40IEwQgp6aIDg3Cd6eEqyIHEteah%2B1E69vhw%2BZtTaX8704ZzkKjHS6271nZ56ZZ%2BY%2F%2F%2BdZKF%2FCwYshx3EkkggLsD1v4FQkEZZYLCbAKyG9%2Ba9EIsG6hnUAf8x74K3aUC3j4%2BM54HcsR2oAIomwZOezkv%2FnSHpYNh%2BNCmAE7xv94zvFdd1bHsjMZmQkPSxAJP%2B%2FfuBLwK54PC7JZFKAVJmzXLBt2w%2FMvcDLwIb8QS8CeJ4nkURYIomw7J%2FYJ8BvSiiXptGGxWds2%2Fa9%2Bnaxh%2BYAD%2Bgt04NDgABTpQY2cvvSFLzw86gWeBVwC8SzlOSv2YeBPfmDBoBHgKmR9LBEEmHZfDTqGykqfkUE0nA78BzQGfSgUeP3wNeTXwXg7MwZDhw4UHL6ra2ti79%2FOvljgG8AZ4H64Lhm4MvAocxsRppGG%2FxcXihlwLIs6R%2FfKV2HO%2F26uA94pdDYUKUZUU7W1RQYXA98Gnhaf5%2FXWX0HeAHYoQonqa4sZSOsSWMCWeC9Yko%2BCQwBe4E6oNc0Tc91XTl1%2BaTsn9gnI%2Blhyc5nZWxsrBIkKSbl2tiic3tW53YDEwOKaoFBrcOfqKee53lG9xsPMjV784r%2F4lO%2FpPvyJ9iyZcuvFSaXK5XYeAZ4CDgGvB3MS4B54LQuWYPeuy4iRFsevsXqpuYoqVQKIH2bK1CuDQNo11o4XUzh%2FcDWYIe1LEtyuZx4niee54njOGKapgfsqlL%2Bl2OjEXg8nxrc1dJ0h3hbtL%2BGCtz7KPBF4CuBe9uB15VafE8hr9qylI3HgG8C2%2FK7VyHZoJj7MrBRm30qFotJMpkU27YlHo%2F7Ha5a%2BV%2FKRkSJ4KuKRLVLKapTjB1SzAVIjY2NSXY%2BKyPpYdk%2FsU9OXT4pruv6BdZbBQfKsVGnvWlIe1VB6VQO8JxC1vZYLCbZ%2BaxsPhpdZDyRRFhG0sPiOE6ldKBg2lRg4xF1YCDIIIKN7DGgD3gH%2BBXwejKZfPrs2tPs%2FvPN2bKuYR1nd7xLKBSSJeqoXKnERjPwNWAG%2BLn2rZuM%2B4Tpml6vaWlp4eLcxVusZq5lCgVgOVKJjRqdX86ffL4D5wIoZACnTpw4wRMdT96i%2FImOJxERAs4uVyqxUacF%2FPdiCj%2BjdRBRGFtwXVdG0sPSdbhTmkYbpH98p2RmM2JZlig1vl0GWo4NQ%2Fn%2Bs5pKRXfwjweaxy7TND3HcRZbfC6X8xVPVQlGy7WxVWlO5XRXFXm6EZmrQuSXYyPE3SiVoEhE6Wyr0u2rumO6zv%2B21AFdQAswC1wCMuUCXCmyWQus103Qg8qlDO0lxwOb%2Fl4FiK3AB3VS%2FuKKLtK%2FgbeAnwG%2FvUODuRw%2FFrR0H1UC75fwu8oJ%2FhFsW5VIG%2FBUgEIN6Y65O4AHu4Ap0zQ9y7LEcZyb9lRBUHQcRyzL8unZVBW5bFWAvAp%2BhDQ2g4F47dUYtlU6obXA54DnVdFLekjUGGifh4AFy7LEdV3xj3X9I66m0QZpGm2QrsOd0j%2B%2BU0bSw5KZzYjrun6HWlAd961i4FfCj0aN1Usau%2Bc1lmuXPFwvAEumUut7tQQvAb%2FXb%2FT0bCAej9cODg7yt%2Bm%2F8q2%2F7OUHZ76PnZ1k2p0mJzlykmPancbOTnL0whHs7CQfb%2B5mx2d3sH79%2BtCRI0c6FeaOr9ICrIQfLvA%2B8BGNXxi4R6HrisJVUWrxAVW2oMFf0Aczim8o3kV6enowDIPjF9%2Fk%2BMU3S3rrjzMMg56eHr%2BxP7qKFbASfojG6kpeDGs1tiW53RxwWT%2Bin5q8w4xpQK5evQpAR30H7ZH2khNvj7TTUd8BgD4rqmu1ZKX8qNeY%2BfHz4zlXDgT5E8tpCTUq7XSBC4Euv8227TV9fX1E73%2BYtvo27BmbS9cvFVTY3bSRFza9yOcf6Gfmygy7d%2B%2Fm%2FPnzF4DvrsBLhnJlJfwIKXxv1PheAE4qK6p4H9AGbNKTuhngBPBPXYRe4IemaT5kWZbR19fHNbmGnZ1k4r3U4glDR30Hm5qjbGjsImJEOHbsGHv27JFz5869o0eFq01Jq%2BmHAXwI6FFKagMTgHM7GzFDS%2BoeLSMv7zjzC9x4Y7gxFovVDAwMEI1GaWlpWSzRVCrFwYMH%2FXfxZ4AfAa8B%2F7lDaGg1%2FQgp43lfK0yqtRMuJa3ceKe5DfgYsCYAZ2ngD8CfAkzqTpW7xY%2F%2FSznyX%2FVeUb2kVmX4AAAAAElFTkSuQmCC">ERROR</object></object></object></div><div id="eyes-b"></div><div id="eyes-c"></div></div> <!-- that's a PNG with 8bit alpha containing two eyes -->
<div class="nose"><div><div></div></div></div>
<div class="empty"><div></div></div>
<div class="smile"><div><div><span><em><strong></strong></em></span></div></div></div>
<div class="chin"><div> </div></div>
<div class="parser-container"><div class="parser"><!-- ->ERROR<!- --></div></div> <!-- two dashes is what delimits a comment, so the text "->ERROR<!-" earlier on this line is actually part of a comment -->
<ul>
<li class="first-part"></li>
<li class="second-part"></li>
<li class="third-part"></li>
<li class="fourth-part"></li>
</ul>
<div class="image-height-test"><table><tr><td><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAIAAAFSDNYfAAAAaklEQVR42u3XQQrAIAwAQeP%2F%2F6wf8CJBJTK9lnQ7FpHGaOurt1I34nfH9pMMZAZ8BwMGEvvh%2BBsJCAgICLwIOA8EBAQEBAQEBAQEBK79H5RfIQAAAAAAAAAAAAAAAAAAAAAAAAAAAID%2FABMSqAfj%2FsLmvAAAAABJRU5ErkJggg%3D%3D" alt=""></td></tr></table></div>
</div>
</body>
</html>
خروجی اصلی این می بایستی بود:
اما مروگر ها همه مشکل داشتند اما آبروی هیچ مرورگری اندازه IE نرفت حالا به ۳ تاشون نگاهی میندازیم:
Ie7 که ۶ از این هم افتضاح تره:

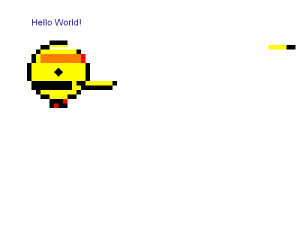
و اما فایر فاکس در برابر این تست آن موقع در نسخه ۱.۵ تا ۲ در حالت غوطه ور بود:
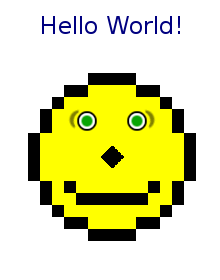
 اما safari که پدر کروم هم می باشد همواره از همه جلو تر بوده تو این تست ها و این نسخه ipod اش هستش:
اما safari که پدر کروم هم می باشد همواره از همه جلو تر بوده تو این تست ها و این نسخه ipod اش هستش:
خب حالا نوبت به acid ۳ هستش این نسخه از تست بسیار کامل و دقیق هستش که شیوه چیدمان المان ها با html4 , css3 و javascript این تست انجام میشود و چند ثانیه ای هم طول میکشه و کد آن را با یک Ctrl + U میتوانید در صفحه اسید تست ۳ ببینید و از گذاشتن اون امتناع می کنیم.
و خروجی آن به شکل زیر می بایستی باشد:
که عدد ان بیانگر پاس کردن تست اسید توسط مروگر است که ۱۰۰ نشان قبولی آن است که در باز هم مایکروسافت و IE در این قافله از همه رقبای خود ذلیل تر بوده اند به صورت کلی اسید ۳ خیلی کامل تر از نسخه های دیگر می باشد لیست آنچه در اسید تست تست میشود:
HTTP 1.1 Protocol
DOM Level 2 Views
HTML 4.01 Strict
DOM Level 2 Traversal (subtests 1–۶)
DOM Level 2 Range (subtests 7–۱۱)
Content-Type: image/png; text/plain (subtests 14–۱۵)
<object> handling and HTTP status codes (subtest 16)
DOM Level 2 Core (subtests 17, 21)
ECMAScript GC (subtests 26–۲۷)
DOM Level 2 Events (subtests 17, 30–۳۲)
CSS Selectors (subtests 33–۴۰)
DOM Level 2 Style (subtest 45)
DOM Level 2 HTML (subtest 60)
Unicode 5.0 UTF-16 (subtest 68)
Unicode 5.0 UTF-8 (subtest 70)
HTML 4.0 Transitional (subtest 71)
SVG 1.1 (subtests 74, 78)
SMIL 2.1 (subtests 75–۷۶)
SVG 1.1 Fonts (subtests 77, 79)
ECMAScript Conformance (subtests 81-96)
Data URI scheme (subtest 97)
XHTML 1.0 Strict (subtest 98)
سازگاری مرورگر ها با acid3
اما در جدول زیر بخشی از اسید تست رو در مرورگر ها بررسی می کنیم: این آخرین ورژن مرورگر ها فعلی هستش مثل IE11 و FF 30 :
| Browser | Acid1 | Acid2 | Acid3 score | Acid3 performance |
|---|---|---|---|---|
| Amaya | No | No | No | No |
| AOL Explorer | No | No | No | No |
| Arora | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Avant | No | No | No | No |
| Camino | Yes | Yes | ۹۹/۱۰۰ | ۹۹/۱۰۰ |
| Chromium | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Comodo Dragon | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Dillo | No | No | No | No |
| Dooble | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| ELinks | No | No | No | No |
| Flock | Yes | Yes | ۸۰/۱۰۰ | ۸۰/۱۰۰ |
| Galeon | ? | Yes | ۷۲/۱۰۰ | ۷۲/۱۰۰ |
| Google Chrome | Yes | Yes | ۱۰۰/۱۰۰[۳۵] | Yes[۳۶] |
| iCab | ? | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Internet Explorer | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Internet Explorer for Mac | Yes | No | No | No |
| K-Meleon | Yes | No | ۵۹/۱۰۰ | ۵۹/۱۰۰ |
| Konqueror | Yes | Yes | ۹۱/۱۰۰ (۱۰۰/۱۰۰)[note 1] | ۹۱/۱۰۰ (۱۰۰/۱۰۰)[note 1] |
| Links | ? | No | No | No |
| Lunascape | ? | Yes | ۱۰۰/۱۰۰[۳۷] | ۱۰۰/۱۰۰[۳۷] |
| Lynx | No | No | No | No |
| Maxthon | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Midori | Yes | Yes | Yes[۳۸] | Yes[۳۸] |
| Mosaic | No | No | No | No |
| Mozilla | Yes | No | ۳۵/۱۰۰ | ۳۵/۱۰۰ |
| Mozilla Firefox | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Netscape | Yes | No | ۳۵/۱۰۰ | ۳۵/۱۰۰ |
| Netscape Browser | Yes | No | ۳۵/۱۰۰ | ۳۵/۱۰۰ |
| Netscape Navigator | No | No | Crashes | Crashes |
| Netscape Navigator 9 | Yes | No | ۵۹/۱۰۰ | ۵۹/۱۰۰ |
| NetSurf | Yes | ? | No | No |
| OmniWeb | Yes | Yes | No | No |
| Opera | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Qupzilla | Yes | Yes | Yes[citation needed] | Yes[citation needed] |
| Rekonq | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Safari | Yes | Yes | Yes[۳۹] | Yes[۳۹] |
| SeaMonkey | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Shiira | ? | Yes | ۷۴/۱۰۰ | ۷۴/۱۰۰ |
| Sleipnir | Yes | Yes | No | No |
| Torch Browser | Yes | Yes | ۱۰۰/۱۰۰ | ۱۰۰/۱۰۰ |
| Web | Yes | Yes | Yes[۳۸] | Yes[۳۸] |
| WorldWideWeb | No | No | No | No |
| w3m | No | No | No | No |
من هم می خواهم مرورگرم را acid test کنم
پس اول مواظب باش که اسیدی نشیا 😀 خب کا لیست اسید تست ها رو در زیر قرار مدهیم تا خود مرورگر های خود رو تست کنید:





دیدگاهتان را بنویسید لغو پاسخ