سلام
به سایت 4xmen خوش آمدید بازم باعث افتخار منه که پیش عزیزان دیگه این سایت دارم فعالیت می کنم.
بحث پیش روی امروز استفاده از JSON هستش، اول از همه بهتر هستش ما ماهیت اطلاعات فرآوری شده رو بررسی کنیم ، زمانی فرارسید که برنامه نویسان زبان های مختلف قصد این رو کردن اطلاعات رو ما بین زبان های هم دیگر رد بدل کنند و این به یه دغدغه تبدیل شد ، برای این کار باید به برنامه خوب و یک استاندارد تعریف میشد، که همه به اون استناد کنند و بتونن اطلاعات رو جا به جا کنند، خب معروف ترین و پر مصرف ترین این استاندراد ها XML هستش که همه ی شما با اون آشنایی دارید و حداقل یک بار اونو دیدید.
اما Javascript چون یه زبان اسکریپت نویسی هستش و مستقل برای خودش عمل نمی کنه یعنی سمت کلاینت (کاربر) هستش برای همین نیاز شدیدی داره که با زبان های سمت سرور ارتباط برقرار کنه از همین رو یه استاندارد جدید هم عرضه شد به نام JSON تعریف JSON طبق اونچه سایت مرجعش نوشته:
جیسان یا JSON (JavaScript Object Notation) یک فرمت تبادل داده سبک (lightweight) میباشد که خواندن و نوشتن آن برای انسان و تولید و پارس کردن آن برای ماشینها آسان است. این زبان بر مبنای یک زیر مجموعه از زبان برنامهنویسی JavaScript ، استاندارد ECMA-262 ویرایش سوم – دسامبر ۱۹۹۹، است. JSON بصورت متنی (text) بوده و کاملاً مستقل از زبان بکار رفته است، اما از قوانینی استفاده میکند که برای برنامهنویسان زبانهای خانواده C (شامل C ، C++ ، Java ، JavaScript ، Perl ، Python ، و بسیاری زبانهای دیگر) آشنا میباشد. این خصوصیات JSON را یک زبان تبادلدادهای ایدهآل کرده است.
JSON بر اساس دو ساختار ساخته شده:
- یک مجموعه از زوجهای نام/ارزش (name/value). در زبانهای گوناگون این ساختار یک شیء (object) ، ساختار (struct) ، دیکشنری (dictionary) ، جدول مخلوط (hash table) ، لیست کلیددار (keyed list) یا آرایه انجمنی (associative array) شناخته میشود. • یک لیست منظم از ارزشها. در بسیاری از زبانها این ساختار یک آرایه ( array) ، بردار (vector) ، لیست (list) ، یا دنباله (sequence) شناخته میشود.
- اینها ساختار دادههای عمومی هستند. همه زبانهای برنامهنویسی مدرن یکی از آنها را پشتیبانی میکنند. منطقی است که یک فرمت داده قابل استفاده توسط زبانهای برنامهنویسی مختلف بر مبنای این ساختارها باشد.
در JSON از فرمهای زیر استفاده میشود:
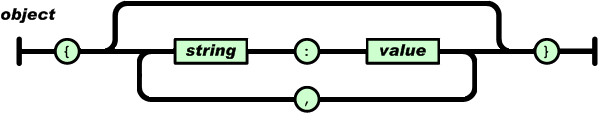
یک شیء (object) یک مجموعه نامنظم از زوجهای نام/ارزش است. یک object با { (آکولاد باز) شروع، و با } (آکولاد بسته) تمام میشود. در انتهای هر نام یک : (دو نقطه) قرار میگیرد و زوجهای نام/ارزش با , (ویرگول) جدا میشوند.
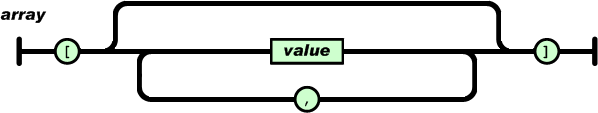
یک array یک مجموعه (collection) منظم از ارزش > (value) ها است. یک array با [ (براکت باز) شروع، و با > ] (براکت بسته) تمام میشود. ارزشها توسط , (ویرگول) از هم جدا میشوند.
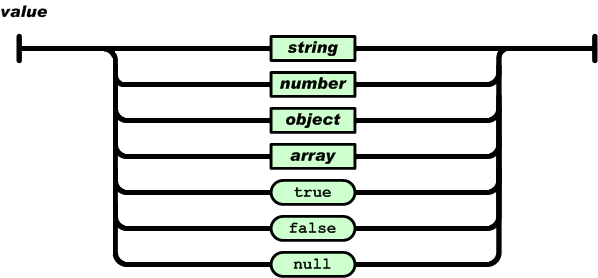
یک value میتواند یک رشته (string) داخل “ ، یا یک عدد ، یا true یا false یا null ، یا یک object یا یک array باشد. این ساختارها میتوانند تو در تو باشند.
خب این توضحاتش بودش برای توضحات تکمیلی به این آدرس مراجعه کنید.
اما چطور از JSON استفاده کنیم.
PHP
ابتدا در مورد PHP توضیح میدیم چون هم ساده تر هستش و هم Open Source هستش.
در php استفاده JSON بسیار ساده هستش چون PHP از associative array پشتیبانی کامل داره حالا شاید براتون سوال بشه associative array چیست به زبان ساده تو یک جمله بخوایم توضیح بدیم این هستش که در آرایه های php در key ها ما فقط مجبور به استفاده از عدد نیستیم و به سادگی میتونیم حتی string هم به عنوان کلید آرایه در نظر بگیریم و حالا برای استفاده از JSON زمانی که ما آرایه ای رو می خوایم به رشته تبدیل کنیم و JSON کنیم به سادگی به یه خط کد امکان پذیر هستش برای مثال:
<?php $arr = array(); $arr['key1'] = 'hello' ; $arr['key2'] = 'world'; $arr['key3'] = array(); $arr['key3'][1] = 'test' ; $arr['key3'][2] = true ; $arr['key4'] = 12 ; echo json_encode($arr); ?>
خب کد بالا اول ما آرایه رو تعریف می کنیم و بعد با تابع json_encode در پاسخ به ما :
{"key1":"hello","key2":"world","key3":{"1":"test","2":true},"key4":12}
رو میده و برعکس تبدیل string json به برعکس با تابع json_decode به شکل زیر :
<?php
$str = '{"key1":"hello","key2":"world","key3":{"1":"test","2":true},"key4":12}' ;
print_r( json_decode($str) );
?>
ونتیجه مانند زیر میشه :
stdClass Object ( [key1] => hello [key2] => world [key3] => stdClass Object ( [1] => test [2] => 1 ) [key4] => 12 )
Delphi
حالا نوبتی هم باشه نبوت به دلفی میرسه در دلفی با وجود عدم پشتیبانی از آرایه های associative به صورت مستقیم و عدم پشتیبانی مستقیم از کتابخانه استفاده کنیم از کتابخانه های زیادی من خودم استفاده کردم از جمله superObject و dwsJSON که یکی از یکی پر درد سر تر بودند و عمر ما تلف شد تا به نتیجه فعلی برسیم که کتابخانه ایده آل چیست و اون رو معرفی می کنیم خدمتتون:
کتباخانه LkJSON کتابخانه فوق العاده ای هستش که روی تمام ورژن های دلفی هم جواب میده و برای دانلود یا سرچ کنید و یا به آخر همین نوشته مراجعه کنید این نوشته در زمان نسخه LkJSON v1.07 این کتابخانه و Delphi XE5 نگاشته شده است و برای استفاده از این به شکل ساده از مثال های خودش استفاده می کنیم برای تبدیل سری متغییر ها به JSON این روش کار سازه البته با فراخونی کتابخانه دانلود شده :
var
js:TlkJSONobject;
ws: TlkJSONstring;
s: String;
i: Integer;
begin
js := TlkJSONobject.Create;
// js.add('namestring', TlkJSONstring.Generate('namevalue'));
js.Add('namestring','namevalue');
// get the text of object
s := TlkJSON.GenerateText(js);
writeln(s);
writeln;
writeln('more readable variant:');
// (ver 1.03+) generate readable text
i := 0;
s := GenerateReadableText(js,i);
writeln(s);
js.Free;
// restore object (parse text)
js := TlkJSON.ParseText(s) as TlkJSONobject;
// and get string back
// old syntax
ws := js.Field['namestring'] as TlkJSONstring;
s := ws.Value;
writeln(s);
// syntax of 0.99+
s := js.getString('namestring');
writeln(s);
readln;
js.Free;
end.
روند کار کد مشخص هستش ما از کلاس TlkJSONobject یک نسخه می سازیم و سپس با تابع add خانه بهش اضافه می کنیم، و کد ها کامنت دارند و کاملا مشخص هستند واما برای برعکس این ماجرا نیاز هستش شما به کد زیر توجه کنید:
var
js,xs:TlkJSONobject;
ws: TlkJSONstring;
s: String;
i: Integer;
begin
s := '{"string1":"123","string2":"two",'+
'"childobject":{"objstr1":"Oone","objstr2":"Otwo"}}';
writeln(s);
// restore object (parse text)
js := TlkJSON.ParseText(s) as TlkJSONobject;
writeln('parent self-type name: ',js.SelfTypeName);
// how to obtain type of child
if not assigned(js) then
begin
writeln('error: xs not assigned!');
readln;
exit;
end
else
begin
if js.Field['childobject'] is TlkJSONnumber then writeln('type: xs is number!');
if js.Field['childobject'] is TlkJSONstring then writeln('type: xs is string!');
if js.Field['childobject'] is TlkJSONboolean then writeln('type: xs is boolean!');
if js.Field['childobject'] is TlkJSONnull then writeln('type: xs is null!');
if js.Field['childobject'] is TlkJSONlist then writeln('type: xs is list!');
if js.Field['childobject'] is TlkJSONobject then writeln('type: xs is object!');
end;
// the other way (0.93+)
case js.Field['childobject'].SelfType of
jsBase : writeln('other type: xs is base');
jsNumber : writeln('other type: xs is number');
jsString : writeln('other type: xs is string');
jsBoolean : writeln('other type: xs is boolean');
jsNull : writeln('other type: xs is null');
jsList : writeln('other type: xs is list');
jsObject : writeln('other type: xs is object');
end;
writeln('self-type name: ',js.Field['childobject'].SelfTypeName);
// and get string back
xs := js.Field['childobject'] as TlkJSONobject;
// we know what xs chilren are strings
ws := xs.Field['objstr1'] as TlkJSONstring;
writeln(ws.value);
ws := xs.Field['objstr2'] as TlkJSONstring;
writeln(ws.value);
// new v0.99+ syntax!
writeln(xs.getString('objstr1'));
writeln(xs.getString('objstr2'));
// for 1.04+ syntax
s := vartostr(js.Field['childobject'].Field['objstr1'].Value);
writeln(s);
s := vartostr(js.Field['childobject'].Field['objstr2'].Value);
writeln(s);
//
readln;
js.Free;
end.
در کد بالا ما رشته JSON رو داریم و با کد :
js := TlkJSON.ParseText(s) as TlkJSONobject;
اون رو آماده می کنیم و با روش زیر خانه های آن رو بدست میاریم و داخل یک متغییر از نوع TlkJSONstring میریزم تا قابل نمایش باشه:
ws := xs.Field['objstr2'] as TlkJSONstring;
به همین سادگی و به همین خوشمزگی متونید نمایشش بدین:
writeln(ws.value);
خب امیدوارم که بار دیگر 4xmen تنوسته باشه به شما کمک کنه فایل هاش رو دانلود کنید و اولین مثال JSON خودتون رو بنویسید:




دیدگاهتان را بنویسید لغو پاسخ