به نام پرودگار یکتا
سلام یکی از چیز هایی که از لحظات اولی که پا توی عرصه وب گذاشتم اذیت کردن IE برای زدن یک قالب استاندارد بود، اگر شما تجربه کار با IE یعنی قالب زدن برای این مرورگر را داشته باشید، می بینید که در هر قالب کلی اذیت و نا هماهنگ به شما تحمیل می کند، گاهی از شدت حرص و جوش به مایکروسافت و به مصرف کنندگان این مرورگر فحش میدهید، و گاه از استاندارد کردن قالب برای IE یا برخی از ورژن های اون جلوگیری می کنید.
در این نوشته قصد داریم ابتدا بگیم چطور میشود ورژن های مختلف IE را همزمان تست کرد و سپس چطور میشود قالب های IE را استاندارد کرد.
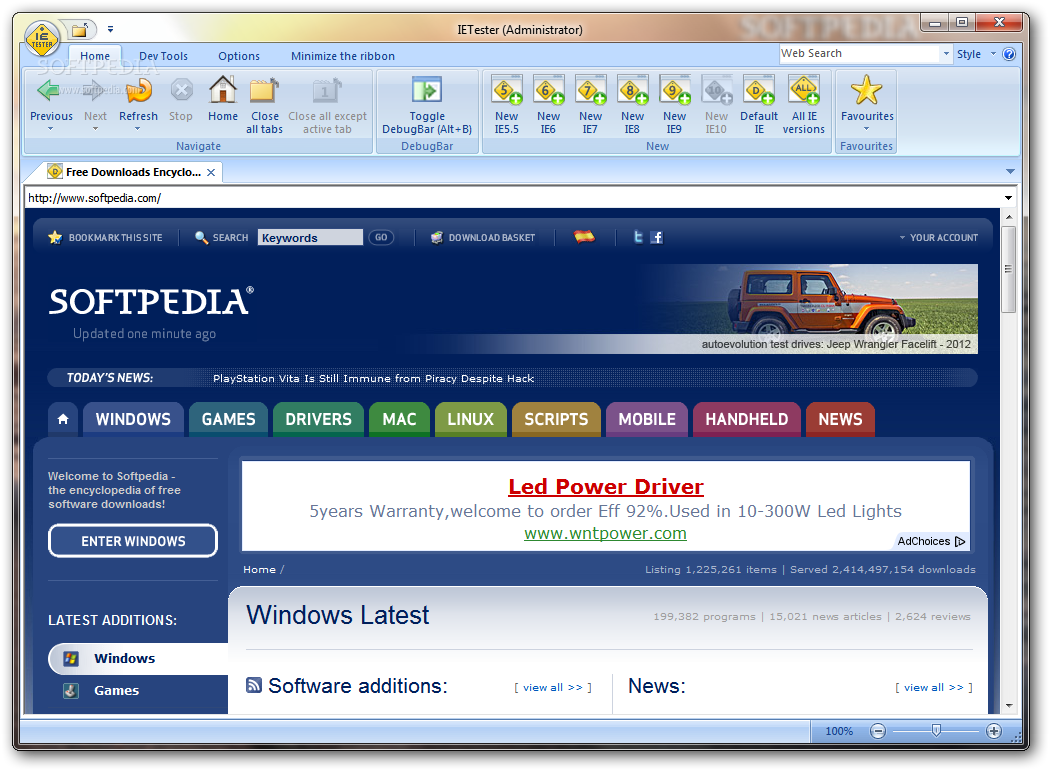
۱) برنامه ای وجود دارد به نام IE tester که کار این برنامه تست کردن قالب روی ورژن های مختلف IE هست تا قبل از این برنامه من هم نخسه های IE رو به صورت قابل حمل portable داشتم و کلی اذیت میشدم اما نسخه حال حاضر این برنامه از IE 5 تا IE 10 رو ساپورت می کنه به این صورت که شما آدرس مورد نظر رو میدهید و نمایش آن در هر نسخه از IE رو میتونید، برآورد کنید یه اسکرین شات از این برنامه:
این برنامه در حدود ۴۰ مگابایت قابل دانلود از این لینک می باشد.
۲) یکی از روش های استانداردسازی برای قالب در برابر کنش های IE واکنش ساده ای است، تعریف style ها و CSS های خاص برای IE و ورژن های خاص آن است خب اکنون برایتان شاید سوال پیش بیاید چطور یه CSS فقط برای ورژن های IE استفاده کنیم.
خب میدانیم در HTML بلاک کامنت به شکل زیر است و توسط مرورگر کامپایل و یا رندر برای نمایش نمیشود:
<!-- comment -->
خب اکنون در وب نمیدانم چه کسی برای این مشکل یه راه در نظر گرفته با استفاده از کامنت ما بتونیم برای IE کارها مختلفی کنیم که به ترتیب اهمیت و استفاده ذکر می کنیم.
نکته : ما در این جا از تگ لینک برای لینک شدن به یک css خارجی استفاده می کنیم شما میتوانید به جای آن style و یا حتی نوشته و یا عکس و یا یک کد جاوا اسکریپت بگذارید.
اگر مرورگر شما :
IE باشد:
<!--[if IE]> <link rel="stylesheet" type="text/css" href="all-ie-only.css" /> <![endif]-->
هر بروزری به جز IE باشد:
<!--[if !IE]><!--> <link rel="stylesheet" type="text/css" href="not-ie.css" /> <!--<![endif]-->
IE 7 باشد:
<!--[if IE 7]> <link rel="stylesheet" type="text/css" href="ie7.css"> <![endif]-->
IE 5 باشد:
<!--[if IE 5]> <link rel="stylesheet" type="text/css" href="ie5.css" /> <![endif]-->
IE 5.5 باشد:
<!--[if IE 5.5000]> <link rel="stylesheet" type="text/css" href="ie55.css" /> <![endif]-->
IE 6 و نسخه های پایین تر از آن باشد:
<!--[if lt IE 7]> <link rel="stylesheet" type="text/css" href="ie6-and-down.css" /> <![endif]-->
یا این کد:
<!--[if lte IE 6]> <link rel="stylesheet" type="text/css" href="ie6-and-down.css" /> <![endif]-->
( این کد آخر با کلمات lt و lte کوچکتر و کوچکتر مساوی را نمایش میدهند برای تمام ورژن های میتوانید این کار را بکنید ما برای ۸ هم مثال میز نیم تا روشن شود:
IE 8 یا نسخه های پایین تر باشد:
<!--[if lt IE 9]> <link rel="stylesheet" type="text/css" href="ie8-and-down.css" /> <![endif]-->
یا:
<!--[if lte IE 8]> <link rel="stylesheet" type="text/css" href="ie8-and-down.css" /> <![endif]-->
و برای بزرگتر و بزرگتر مساوی gt و gte را استفاده می کنند به مثال زیر برای IE6 توجه کنید:
IE 6 و نسخه های بالاتر:
<!--[if gt IE 5.5]> <link rel="stylesheet" type="text/css" href="ie6-and-up.css" /> <![endif]-->
یا:
<!--[if gte IE 6]> <link rel="stylesheet" type="text/css" href="ie6-and-up.css" /> <![endif]-->
اما به جز این موارد یه تعداد هک وجود دارد که شما میتوانید در هر css استفاده کنید ولی فقط توسط مروگر های خاص IE خوانده میشود به عنوان مثال ما height یه div با id به نام div را میخواهیم به ۲۰۰ پیکسل تغییر دهیم به شیوه های زیر نگارش کنیم با نتایج آن:
فقط IE 6:
* html #div {
height: 200px;
}
فقط IE7 :
*+html #div {
height: 200px;
}
فقط IE 8 :
#div {
height: 200px\0/;
}
فقط IE7 و IE8
#div {
height: 200px\9;
}
به جز IE7:
#div {
_height: 200px;
}
در IE6 و نسخه قدیمی تر نمایش داده نمیشود:
#div {
height/**/: 200px;
}
یا:
html > body #div {
height: 300px;
}
خب حالا با این دانسته با هم به جنگ IE برویم 😀 از دست این مرورگر


دیدگاهتان را بنویسید لغو پاسخ